07 Praxis Interaktionsdesign
Golden Rules
Norman’s 7 principles
Use both knowledge in the world and knowledge in the head
Simplify structure of tasks
Make things visible: bridge the gulf of execution and evaluation
Gulf of execution:
Man muss interpretieren, wass eine Aufgabe macht und fragt sich, ob man damit zum ziel kommt
Gulf of evaluation:
Bin ich eigentlich da wo ich hin will?
Get mappings right
Mentale modelle richtig abbilden
exploit the power of constraints, both natural and artificial
Contraints einbauen, dass man nicht versehentlich etwas falsch macht.
Keine negativen Zahlen erlauben bei Postleitzahlen
Design for error
When all else fails standardize
Shneidermann’s 8 Golden Rules
Strive for consistency
Enable frequent users to use shortcuts
Offer informative feedback
Design dialogs to yield closure
Offer error prevention and simple error handling
Permit easy reversal actions
Support internal locus of support
Resuce short-term memory use
Ebenen des Navigationsdesigns
Widgets
Menüs
Buttons
...
Screendesign
Navigationsdesign
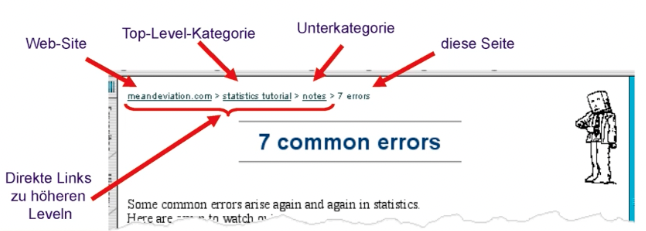
4 goldene Regeln
- Wo man ist
- was man tuen kann
- was passiert oder wo man hinkommt
- wo man war oder was man getan hat
-
Design der Einbettung in das System
- Navigation zwischen verschiedenen Apps
Nutzeraktion und Steuerung
Formulare
Werfen selbilge Layoutfragen auf
Sollte Prinzipien des Screendesign und Layout folgen
Was ist aktiv/passiv
Frage ist -> Wo soll man tippen?
Beispiel: Im web sind Links unterstrichen
Screendesign und Layout
Grundprinzipien
Was macht der Nutzer
Welche übersicht, Informationen, Reihenfolge?
Form follows function
Gruppierung, Struktur, Reihenfolge, Gestalung von Objekten
Logischer Zusammenhang durch Physikalische Nähe darstellen
Kästen verwenden
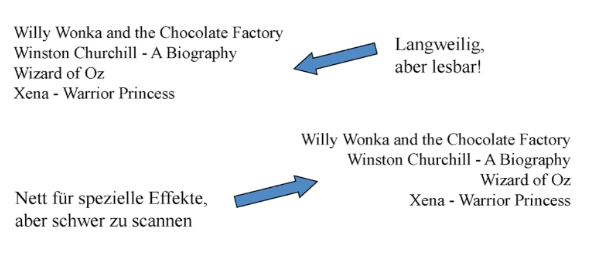
Natürliche Reihenfolge
- Überlege wann was gebraucht wird
Europa: Von Oben nach Unten. Von Links nach Rechts
- Ansonten kann es Problematisch sein zu lesen
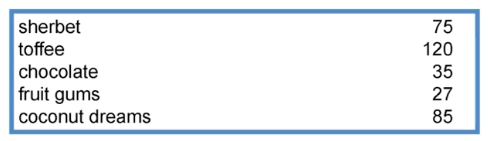
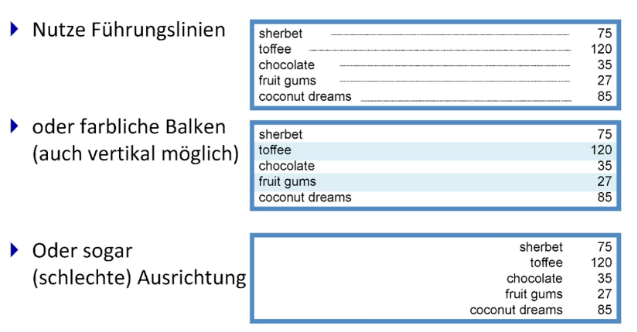
Ausrichtung
Leerraum
Scannen Über Leerraum ist schwer zu lesen

- lösungen
Funktionen
- Trennen
-- Betonen
-- Strukturieren
-
Farbe & 3D
Kleine Farbpalette
3D nur verwenden, wenn Objekte wirklich 3D sind
- Pie chart ist beispielsweise schlecht in 3D, da nicht direkt gesehen werden kann, wie groß die einzelnen Stücke sind
